Maya渲染教程
Maya渲染教程:Maya制作商業(yè)產(chǎn)品燈光應用技巧
編輯:Penny來源:發(fā)布時間:2010-06-28
我以實際拍商業(yè)產(chǎn)品的打燈原理, 搬到 cg 應用來做一個教程。本人用了MAYA及mental ray做示范,不過燈光理論能夠應用在不同的軟件上,所以適合任何人士收看。 由于今次是第一篇教程講 lighting,所以都是以簡單為主,希望大家容易掌握,之后的可能會更難,呵呵。

場景設定
拍商業(yè)產(chǎn)品主要分為直接照明及間接照明兩種, 我今次會講間接照明在反光物品上的應用. 因為反光物品如用直接照明, 會令到對比過強, 使用間接照明就能夠給予物品柔和的質感, 也可以柔化陰影.
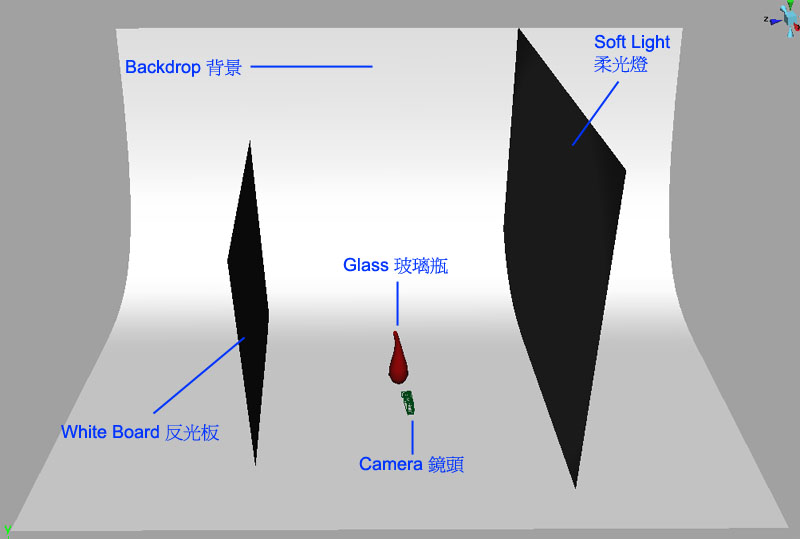
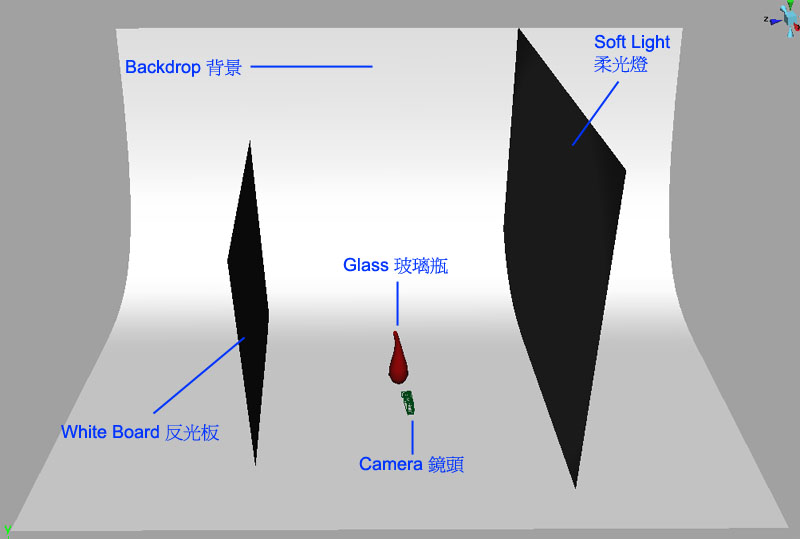
以下這幅圖就是拍攝反光產(chǎn)品的燈光設置:

設置解說:
1. 背景通常用一張彎曲的白紙, 這樣就可以避免看見墻及地面的交界線, 而且給人一種自然舒服的感覺.
2. 左邊有一塊反光板, 實際拍攝也只是用普通的白色紙板, 在MAYA里我用了純白色的 Lambert 材質, 和背景是一樣的.
3. 右邊的柔光燈是這個場景的主光源, 我在MAYA里用一個 shader 代替.
創(chuàng)立一個 Lamert 材質
把 Ambient 設為 0.1
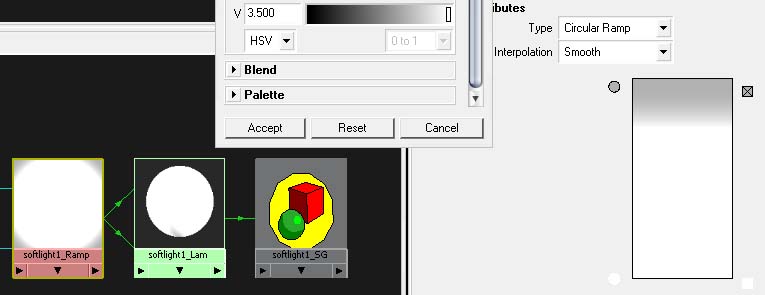
在 Color 及 Incandescence 連接 Ramp
Ramp 的類型改用 Circular Ramp
把顏色改為中心白色, 外圍灰色
玻璃材質:
今次的產(chǎn)品是一個玻璃瓶, 所以順便講解一下玻璃材質的設定.
在 mental ray materials 里面, 建立一個 dielectric material*
Col 就是材質本身的顏色

再渲染一次, 下圖: (渲染時間 0:41s)

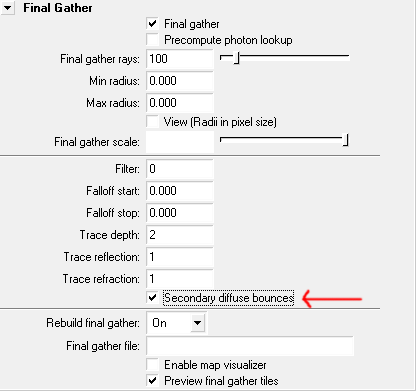
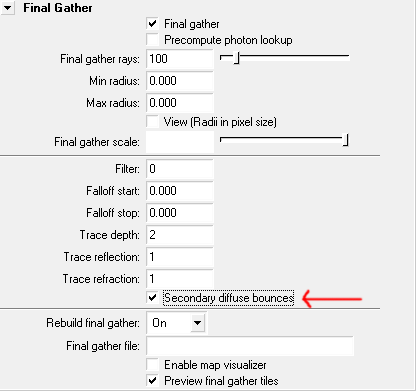
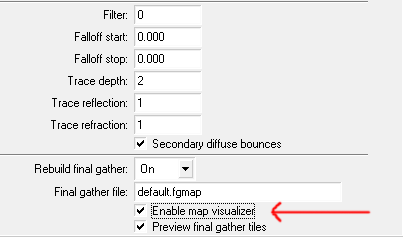
還覺得比較暗... ... 在 render setting 中, 把 Final Gather attribute 的 Secondary diffuse bounces 勾選. Secondary diffuse bounces 的意思就是把光源照著的地方, 會產(chǎn)生 bounce light 的效果, 如果對象有顏色的話, 也會產(chǎn)生 color bleeding 的現(xiàn)象.
設定如下圖:

再來吧! 渲染時間 0:42s

唔..... 地面的陰影怪怪的..... 藍色玻璃的陰影應該也有一點藍色麻? 沒錯, 我們再把 render setting 調教一下.
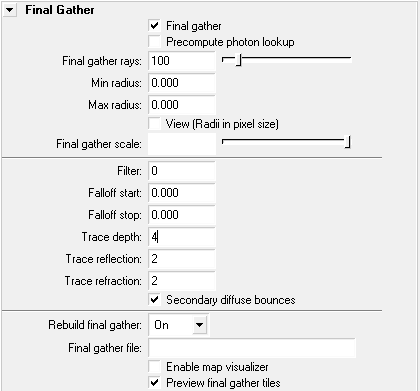
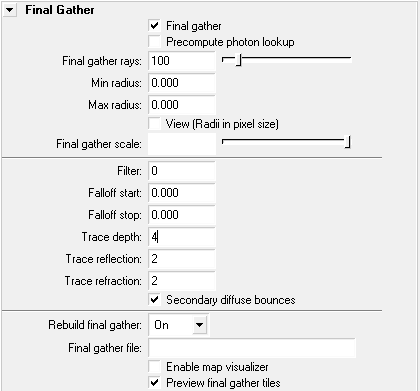
把 Trace depth 改為 4, Trace reflection 及 Trace refraction 為 2

渲染時間 0:43s

有一點點效果吧....不過好像不夠
今次把 Trace depth 改為 8, Trace reflection 及 Trace refraction 為 4
Ior (Index of Refraction) 折射率, 根據(jù)真實的玻璃折射率, 我在這里改做 1.65
* dielectric material 在物理及 material science 的確存在的, dielectric 就是不導電的物質 (玻璃, 水及多種液體), 不導電的物質特性就是會根據(jù)光子入射角不同, 而有不同程度的反射. 引用 Fresnel's formula (dielectric 材質就是以這條公式計算), 當光子入射角為直角時, 就會以傳動的方法在表面帶走光能; 而入射角越接近 0, 就會反射越強. 這就是我們?yōu)槭裁磿姷讲A康恼娣瓷涫潜容^弱, 而側邊的反射是最強.
另外有人會問, 很多人是透過水而觸電致死, 為什么是不導電的物質呢?
以物理上, 純水.... 就是 H2O, 有一種兩極化的特性, 遇上電流就會另到極性增強, 而抵銷了電場. 但是 H2O 液化時有另一種特性, 離子會變成不穩(wěn)定狀態(tài) (ions: OH- & H+), 現(xiàn)實中的水也會帶有雜質 (不同的金屬物質), 所以是高導電性. 但是結了冰就是不導電體了.
好! 又回到MAYA里面, 場景設置好, 跟著就用 mental ray render 試試看, 把 render setting 的渲染器設為 mental ray. Quality presets 用 production 吧, 跟著打開 Final Gather attribute, 勾選 Final gather 項目. 渲染來看看.
別外, 請將 render options 內(nèi)的 Enable Default Light 關掉

很暗吧!! 我們把柔光燈再弄光一點... ... 白色不是已經(jīng)最光嗎? 當然不是, 哈哈 XDDD
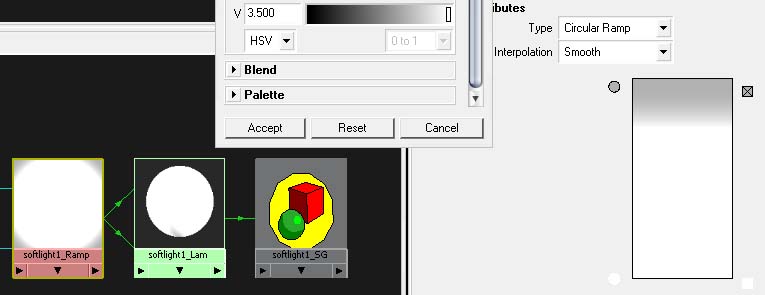
再打開 Ramp attribute, 點選白色控制點的 Selected Color, 在 color chooser 內(nèi), 如果你看見是 RGB 模式的話, 就改為 HSV 模式, 然后把 V 的數(shù)值改為 3.5

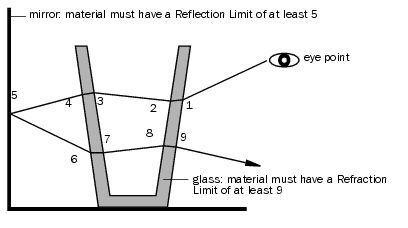
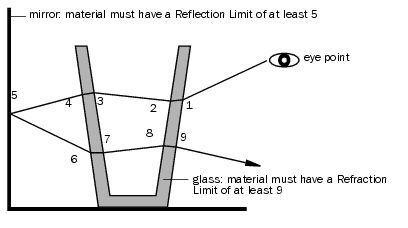
清楚看見藍色的陰影吧, 有時候遇到透明的對象, 就要懂得 ray trace 的計算方法, 附上MAYA menu 中的插圖:
圖中的數(shù)字就是計算 ray trace 時的數(shù)目

現(xiàn)在渲染出來的背景有一些點, 這是因為 Final gather rays 不夠, 把 Final gather rays 改為 400:
渲染時間 1:14s

渲染時間長了, 不過還有細少的雜點, 把 Final gather rays 改為 1000:
渲染時間 1:55s

效果好了很多, 不過渲染時間大大增加了. 其實我們可以個別調整 Final gather rays 的數(shù)目, 我們先來分析場景吧!
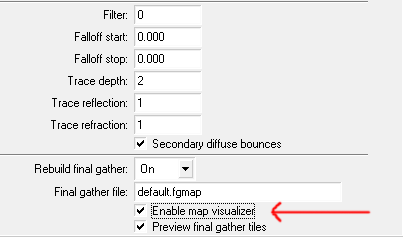
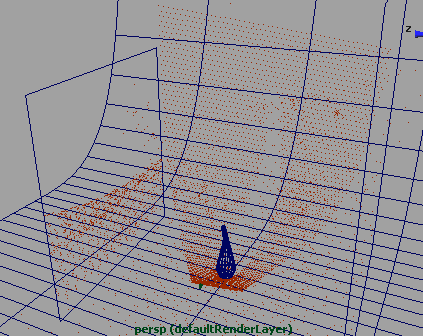
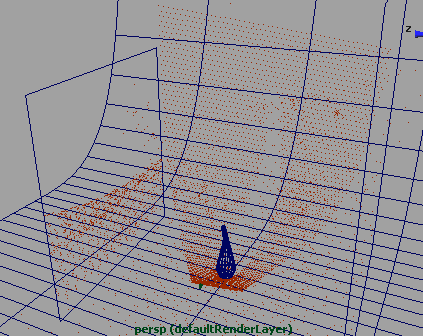
在 render setting 中, 把 Final Gather attribute 的 Enable map visualizer 勾選

渲染一次之后, 你在場景中就會看見很多紅點

這樣就可以分析場景中 Final gather rays 的分布情況.
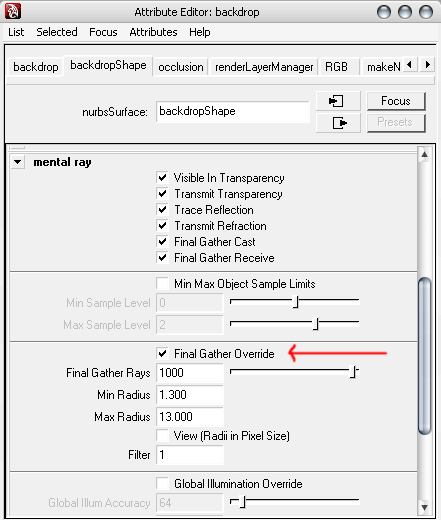
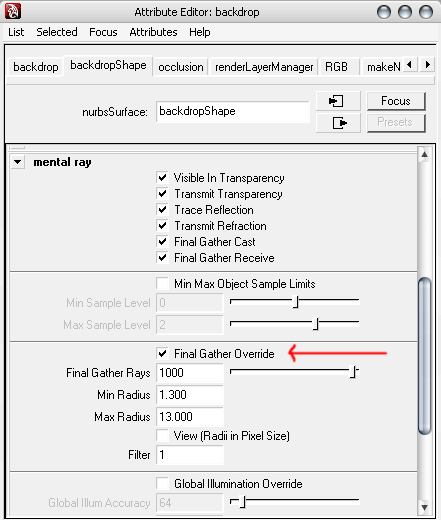
現(xiàn)在我們知道背景是面積最大, 需要最多 rays, 就選擇背景, 打開 attribute editor 在 mental ray 項目里有一欄叫做 Final Gather Override, 勾選它, Final gather rays 改為1000. 另外我在 Min Radius 及 Max Radius 設置了數(shù)值, 這個數(shù)值是跟據(jù)我的場景中的大小來計算. 現(xiàn)在這個場景的大小是 130 個單位, Max Radius 數(shù)值是場景單位的 10/%, 而 Min Radius 數(shù)值是 Max Radius 的 10/%, 如圖:

跟著可以將 Final gather rays 改回 400
渲染時間 1:35s

呵呵, 省回了 20 秒, 如果制作大場景時, 懂得靈活運用, 必定省回不少時間!
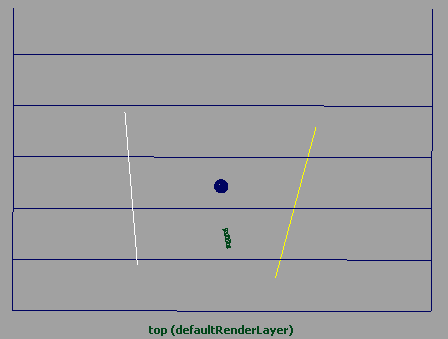
這一個設置, 大家可以因應情況作出改變. 舉例我覺得右邊光位太貼邊, 那我把柔光燈的位置移前一點, 現(xiàn)在右方多了一條黑邊, 而且光影位置也有些不同. 因為移前了柔光燈的原故, 所以我把它收窄了少許, 以免反射的影像過大. 還有一點要注意, 之前提到的 dielectric material 特性, 正面的反射會比側面少, 所以把柔光燈再弄光一點, 白色的 HSV - V 數(shù)值增加為 5.

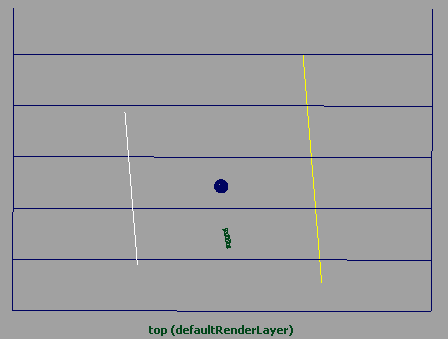
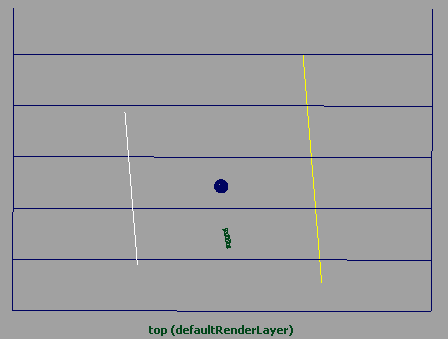
第一個燈光設置

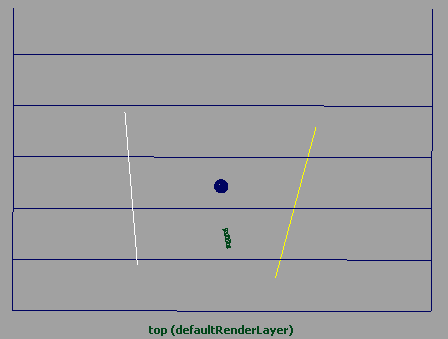
第二個燈光設置

最后我附上一些常見物質的折射率( Index of Refraction) 給各位參考:
物質 折射率
Vacum 1.0
Air 1.00029
Ice 1.31
Water at 20 C 1.33
Acetone 1.36
Ethyl alcohol 1.36
Sugar solution (30/%) 1.38
Fluorite 1.433
Fused quartz 1.46
Glycerine 1.473
Sugar solution (80/%) 1.49
Typical crown glass 1.52
Crown glass 1.52-1.62
Sodium chloride 1.54
Polystyrene 1.55-1.59
Carbon disulfide 1.63
Flint glass 1.57-1.75
Heavy flint glass 1.65
Extra dense flint 1.72
Methylene iodide 1.74
Sapphire 1.77
Rare earth flint 1.7-1.84
Lanthanum flint 1.82-1.98
Arsenic trisulfide glass 2.04
Diamond 2.417

場景設定
拍商業(yè)產(chǎn)品主要分為直接照明及間接照明兩種, 我今次會講間接照明在反光物品上的應用. 因為反光物品如用直接照明, 會令到對比過強, 使用間接照明就能夠給予物品柔和的質感, 也可以柔化陰影.
以下這幅圖就是拍攝反光產(chǎn)品的燈光設置:

設置解說:
1. 背景通常用一張彎曲的白紙, 這樣就可以避免看見墻及地面的交界線, 而且給人一種自然舒服的感覺.
2. 左邊有一塊反光板, 實際拍攝也只是用普通的白色紙板, 在MAYA里我用了純白色的 Lambert 材質, 和背景是一樣的.
3. 右邊的柔光燈是這個場景的主光源, 我在MAYA里用一個 shader 代替.
創(chuàng)立一個 Lamert 材質
把 Ambient 設為 0.1
在 Color 及 Incandescence 連接 Ramp
Ramp 的類型改用 Circular Ramp
把顏色改為中心白色, 外圍灰色
玻璃材質:
今次的產(chǎn)品是一個玻璃瓶, 所以順便講解一下玻璃材質的設定.
在 mental ray materials 里面, 建立一個 dielectric material*
Col 就是材質本身的顏色

再渲染一次, 下圖: (渲染時間 0:41s)

還覺得比較暗... ... 在 render setting 中, 把 Final Gather attribute 的 Secondary diffuse bounces 勾選. Secondary diffuse bounces 的意思就是把光源照著的地方, 會產(chǎn)生 bounce light 的效果, 如果對象有顏色的話, 也會產(chǎn)生 color bleeding 的現(xiàn)象.
設定如下圖:

再來吧! 渲染時間 0:42s

唔..... 地面的陰影怪怪的..... 藍色玻璃的陰影應該也有一點藍色麻? 沒錯, 我們再把 render setting 調教一下.
把 Trace depth 改為 4, Trace reflection 及 Trace refraction 為 2

渲染時間 0:43s

有一點點效果吧....不過好像不夠
今次把 Trace depth 改為 8, Trace reflection 及 Trace refraction 為 4
Ior (Index of Refraction) 折射率, 根據(jù)真實的玻璃折射率, 我在這里改做 1.65
* dielectric material 在物理及 material science 的確存在的, dielectric 就是不導電的物質 (玻璃, 水及多種液體), 不導電的物質特性就是會根據(jù)光子入射角不同, 而有不同程度的反射. 引用 Fresnel's formula (dielectric 材質就是以這條公式計算), 當光子入射角為直角時, 就會以傳動的方法在表面帶走光能; 而入射角越接近 0, 就會反射越強. 這就是我們?yōu)槭裁磿姷讲A康恼娣瓷涫潜容^弱, 而側邊的反射是最強.
另外有人會問, 很多人是透過水而觸電致死, 為什么是不導電的物質呢?
以物理上, 純水.... 就是 H2O, 有一種兩極化的特性, 遇上電流就會另到極性增強, 而抵銷了電場. 但是 H2O 液化時有另一種特性, 離子會變成不穩(wěn)定狀態(tài) (ions: OH- & H+), 現(xiàn)實中的水也會帶有雜質 (不同的金屬物質), 所以是高導電性. 但是結了冰就是不導電體了.
好! 又回到MAYA里面, 場景設置好, 跟著就用 mental ray render 試試看, 把 render setting 的渲染器設為 mental ray. Quality presets 用 production 吧, 跟著打開 Final Gather attribute, 勾選 Final gather 項目. 渲染來看看.
別外, 請將 render options 內(nèi)的 Enable Default Light 關掉

很暗吧!! 我們把柔光燈再弄光一點... ... 白色不是已經(jīng)最光嗎? 當然不是, 哈哈 XDDD
再打開 Ramp attribute, 點選白色控制點的 Selected Color, 在 color chooser 內(nèi), 如果你看見是 RGB 模式的話, 就改為 HSV 模式, 然后把 V 的數(shù)值改為 3.5

清楚看見藍色的陰影吧, 有時候遇到透明的對象, 就要懂得 ray trace 的計算方法, 附上MAYA menu 中的插圖:
圖中的數(shù)字就是計算 ray trace 時的數(shù)目

現(xiàn)在渲染出來的背景有一些點, 這是因為 Final gather rays 不夠, 把 Final gather rays 改為 400:
渲染時間 1:14s

渲染時間長了, 不過還有細少的雜點, 把 Final gather rays 改為 1000:
渲染時間 1:55s

效果好了很多, 不過渲染時間大大增加了. 其實我們可以個別調整 Final gather rays 的數(shù)目, 我們先來分析場景吧!
在 render setting 中, 把 Final Gather attribute 的 Enable map visualizer 勾選

渲染一次之后, 你在場景中就會看見很多紅點

這樣就可以分析場景中 Final gather rays 的分布情況.
現(xiàn)在我們知道背景是面積最大, 需要最多 rays, 就選擇背景, 打開 attribute editor 在 mental ray 項目里有一欄叫做 Final Gather Override, 勾選它, Final gather rays 改為1000. 另外我在 Min Radius 及 Max Radius 設置了數(shù)值, 這個數(shù)值是跟據(jù)我的場景中的大小來計算. 現(xiàn)在這個場景的大小是 130 個單位, Max Radius 數(shù)值是場景單位的 10/%, 而 Min Radius 數(shù)值是 Max Radius 的 10/%, 如圖:

跟著可以將 Final gather rays 改回 400
渲染時間 1:35s

呵呵, 省回了 20 秒, 如果制作大場景時, 懂得靈活運用, 必定省回不少時間!
這一個設置, 大家可以因應情況作出改變. 舉例我覺得右邊光位太貼邊, 那我把柔光燈的位置移前一點, 現(xiàn)在右方多了一條黑邊, 而且光影位置也有些不同. 因為移前了柔光燈的原故, 所以我把它收窄了少許, 以免反射的影像過大. 還有一點要注意, 之前提到的 dielectric material 特性, 正面的反射會比側面少, 所以把柔光燈再弄光一點, 白色的 HSV - V 數(shù)值增加為 5.

第一個燈光設置

第二個燈光設置

最后我附上一些常見物質的折射率( Index of Refraction) 給各位參考:
物質 折射率
Vacum 1.0
Air 1.00029
Ice 1.31
Water at 20 C 1.33
Acetone 1.36
Ethyl alcohol 1.36
Sugar solution (30/%) 1.38
Fluorite 1.433
Fused quartz 1.46
Glycerine 1.473
Sugar solution (80/%) 1.49
Typical crown glass 1.52
Crown glass 1.52-1.62
Sodium chloride 1.54
Polystyrene 1.55-1.59
Carbon disulfide 1.63
Flint glass 1.57-1.75
Heavy flint glass 1.65
Extra dense flint 1.72
Methylene iodide 1.74
Sapphire 1.77
Rare earth flint 1.7-1.84
Lanthanum flint 1.82-1.98
Arsenic trisulfide glass 2.04
Diamond 2.417
上一篇:暫無